Javascript Slider Control - Example:
In one of my client's project I need a slider control for change the light's intensity by using slider control. The intensity range from 0 to 100. But don't allow the user to give intensity bellow 30. This means prevent the user to move the slider bellow30.
So I got a slider control from web and modified with the above requirement. It's done by following way, I create two div elements first div contains the value 0...30 and its height is 4px(slider height) with green static background which means the user can't move the slider up to 30(a small trick!).
The second div contains the original slider control and its value from 30...100. If you face any div height problem with IE you can find the solution for div height not work with IE from here.
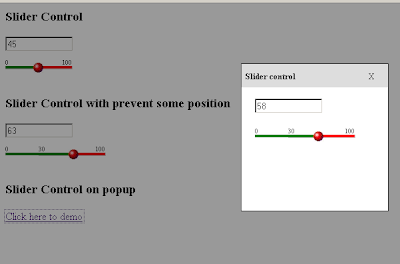
In this following example i'm showing three types of slider control. The first one is normal slider control with number( 0 to 100). Second one is slider control with number( 0 to 100) and minimum level validation. Finally Javascript slider show in popup.
Javascript slider control with number( 0 to 100):
This type of slider start with 0 and end with 100. And there is a text box to shown your changed values. The text box value is automatically changed while you move slider handle. See the first slider of the following picture.
Javascript slider control with number( 0 to 100) and minimum level validation:
This type of slider start with 30(you can change this ) and end with 100. That means you can't move slider to bellow 30(or your wish). simply said, you can disable your user to move slider under a minimum level. Also there is a text box to shown your changed values . The text box value is automatically changed while you move slider handle. See the second slider of the following picture.
Javascript slider show in popup:
The above slider also shown in a popup control. See the third slider of the following image
Download Javscript slider control from here.
If this post was help to you. Then Share this to your friends. Thanks!
In one of my client's project I need a slider control for change the light's intensity by using slider control. The intensity range from 0 to 100. But don't allow the user to give intensity bellow 30. This means prevent the user to move the slider bellow30.
So I got a slider control from web and modified with the above requirement. It's done by following way, I create two div elements first div contains the value 0...30 and its height is 4px(slider height) with green static background which means the user can't move the slider up to 30(a small trick!).
The second div contains the original slider control and its value from 30...100. If you face any div height problem with IE you can find the solution for div height not work with IE from here.
In this following example i'm showing three types of slider control. The first one is normal slider control with number( 0 to 100). Second one is slider control with number( 0 to 100) and minimum level validation. Finally Javascript slider show in popup.
Javascript slider control with number( 0 to 100):
This type of slider start with 0 and end with 100. And there is a text box to shown your changed values. The text box value is automatically changed while you move slider handle. See the first slider of the following picture.
Javascript slider control with number( 0 to 100) and minimum level validation:
This type of slider start with 30(you can change this ) and end with 100. That means you can't move slider to bellow 30(or your wish). simply said, you can disable your user to move slider under a minimum level. Also there is a text box to shown your changed values . The text box value is automatically changed while you move slider handle. See the second slider of the following picture.
Javascript slider show in popup:
The above slider also shown in a popup control. See the third slider of the following image
If this post was help to you. Then Share this to your friends. Thanks!















0 comments:
Post a Comment
Share your thoughts here...