Converting all text in textbox into UPPERCASE / lowercase:
Converting a text string to uppercase is very easy using the JavaScript toUpperCase() method and in the same way the toLowerCase() method is used to converting a text string to lowercase. The following code and example shows how this works:
Example:
Code:
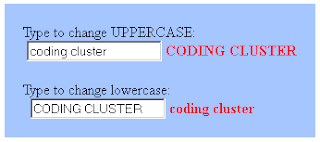
Try the demo:
Converting a text string to uppercase is very easy using the JavaScript toUpperCase() method and in the same way the toLowerCase() method is used to converting a text string to lowercase. The following code and example shows how this works:
Example:
Code:
<html> <head> <title>Convert String</title> <script type="text/javascript" language="javascript"> function changeCase(){ var txt = document.getElementById("txtChangeText").value; var str = new String(txt); var changeTo = str.toUpperCase(); document.getElementById("spnChangedCase").innerHTML = changeTo; // var changeTo = str.toLowerCase();//Remove the comment line to convert lowercase //document.getElementById("spnChangedCase").innerHTML = changeTo; } </script> </head> <body> <div style="background-color: #A5C6FE; padding: 20px"> Type to change UPPERCASE:<input id="txtChangeText" type="text" size="20" onkeypress="changeCase();" /> <span style="color: Red; font-weight: bold" id="spnChangedCase"></span> </div> </body> </html>
Type to change UPPERCASE:















0 comments:
Post a Comment
Share your thoughts here...